What is Wized, and how it uses the Webflow platform
The no-code tool the Webflow community has been waiting for
In the dynamic realm of software development, the past few years have seen an extraordinary evolution, marked by the rise of no-code development platforms. These innovative tools are revolutionizing the way individuals, irrespective of their coding background, can craft sophisticated web applications and websites. Today, we delve into the world of Wized, a powerful and user-friendly platform that has emerged as a beacon for turning creative ideas into reality without the need for coding skills.
A Wized Overview
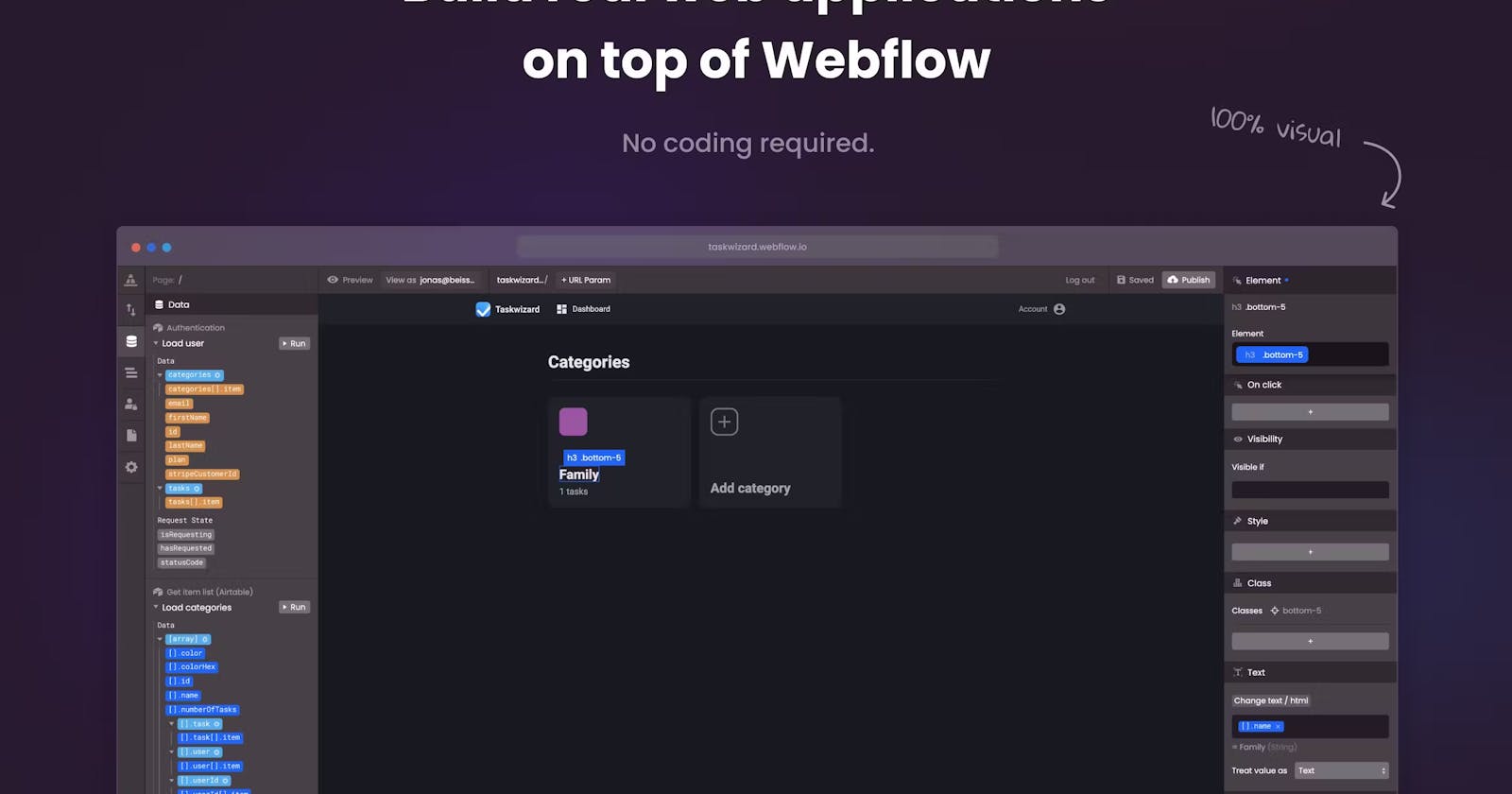
Wized is a powerful cloud-based no-code development platform specifically designed for Webflow. It enables users to effortlessly create fully connected web applications with advanced features. With Wized's intuitive visual interface and drag-and-drop approach, users can design and build functional websites and web apps without the need for coding.
Use Webflow as the front-end for your web app.
Integrate your website with any REST API.
Build login functionality and Stripe payment flows with Wized.
Continue hosting your project via Webflow.
Simply put Wized is like a glue between Webflow and your backend. It transforms the webflow template to a produce a dynamic enterprise grade application that can do authentication, perform operations, fetch data, render lists. You can use Wized to manage data, create logic, performs action and so on based on the REST API of databases
Wized + Xano +Webflow
Wized + Webflow combined with a database integration offers a visual and streamlined approach to web app development while providing robust data management capabilities.
For a PWA to be truly functional, it requires a powerful backend to handle data management and server-side operations. This is where Xano.com comes into play. As a Backend as a Service (BaaS) platform, Xano offers a scalable and easy-to-use solution for handling databases, user authentication, and server-side logic. By integrating Xano with Webflow, developers can seamlessly connect their frontend designs with backend functionalities, creating dynamic and data-driven PWAs.
Xano gives you a scalable server, a flexible database, and a NO CODE API builder that can transform, filter, and integrate with data from anywhere.

Think of this as a no Code backend for your app. Xano provides a way to build a backend with complete database and api with No code. With Wized, your forms can post to Xano/DB endpoint, with error, success, and REGEX pattern capability. Then use wized to build State Management and data Binding and thus make your UI to be responsive
Summary
While Webflow simplifies frontend design, Wized.com enhances the development process by providing no-code automation capabilities. Wized.com allows developers to create complex workflows and automations without writing code, significantly reducing the development time. By combining the power of Webflow, Xano, and Wized.com, teams can accelerate PWA development without compromising on quality or functionality.
You can used wized to build complete applications. With wized we can link everytihing together; Frontend, backend and authentication. Use Webflow for Frontend, Xano for API and Data Modeling, Wized for Access Control, Features and Functional Roles.
Brian Kiplagat is a software developer and instructor. You can learn more about him here:
##